Introducere
Core Web Vitals sunt un set de metrici de performanță care măsoară viteza de încărcare, interactivitatea și stabilitatea unui site web. Acestea au fost introduse de Google în mai 2020, ca parte a actualizării Experiența paginii la algoritmul de căutare Google.
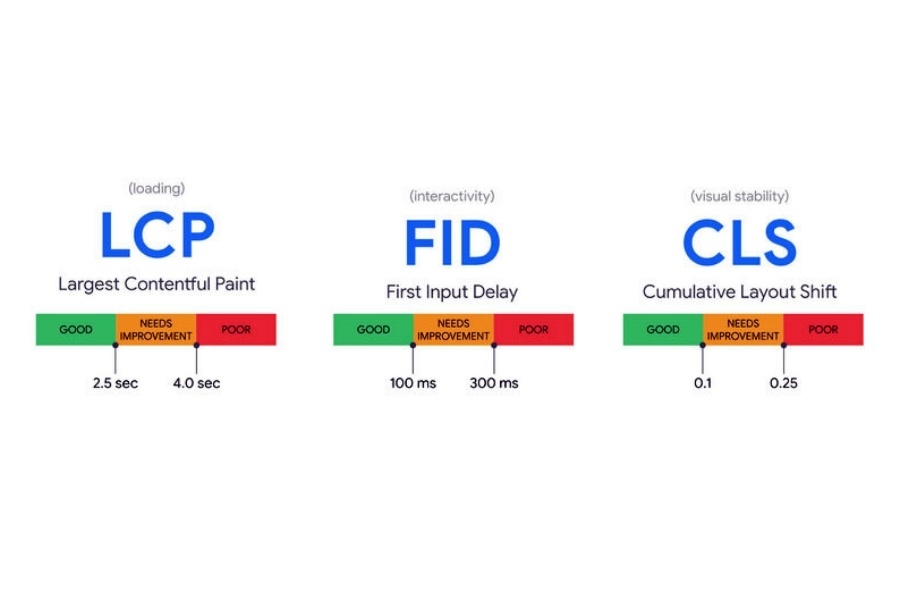
Cele trei valori vitale web de bază sunt:
Cea mai mare vopsea cu conținut maxim (LCP)
Măsoară cât timp durează încărcarea celui mai mare bloc de imagine sau text dintr-o pagină. Un scor LCP bun este orice sub 2,5 secunde.
Există câteva lucruri pe care le puteți face pentru a vă îmbunătăți scorul LCP:
- Asigurați-vă că imaginile sunt optimizate pentru web și dimensionate corect. Imaginile mari pot încetini timpul de încărcare a paginii.
- Folosiți tehnici CSS precum interogări media pentru a încărca diferite versiuni de imagini în funcție de dimensiunea dispozitivului. Acest lucru poate ajuta la reducerea timpilor de încărcare pe dispozitivele mobile.
- Evitați JavaScript care încetinește încărcarea paginii. Dacă trebuie să utilizați JS, asigurați-vă că este asincron sau amânat, astfel încât să nu întârzie încărcarea altui conținut pe pagină.
A avea un scor LCP bun este important, deoarece are un impact direct asupra experienței utilizatorului. O pagină lentă poate frustra utilizatorii și îi poate face mai probabil să iasă de pe site-ul dvs. Pe de altă parte, o pagină rapidă poate ajuta la menținerea angajării utilizatorilor și la îmbunătățirea ratelor de conversie. Așadar, dacă doriți să îmbunătățiți performanța site-ului dvs., concentrați-vă pe reducerea timpului LCP
Întârziere interactivă pentru prima intrare (FID)
Este una dintre cele mai importante valori de performanță pentru aplicațiile web. Măsoară timpul de la momentul în care un utilizator interacționează pentru prima dată cu un element de pe pagină și până la momentul în care browserul este capabil să răspundă la acea interacțiune.
Utilizatorii se așteaptă ca aplicațiile web să fie receptive și interactive. Dacă trebuie să aștepte prea mult pentru ca browserul să răspundă, este posibil să fie frustrați și chiar să abandoneze aplicația cu totul.
Prin urmare, FID este o măsură cheie pentru măsurarea capacității de răspuns a aplicațiilor web. Cu cât FID este mai scăzut, cu atât experiența utilizatorului va fi mai bună.
Există o serie de lucruri care pot afecta FID, inclusiv dimensiunea și complexitatea paginii, numărul de elemente (cum ar fi imagini) care trebuie încărcate și latența rețelei.
Optimizarea FID poate fi o provocare, dar este important să rețineți că chiar și îmbunătățirile mici pot face o mare diferență pentru experiența generală a utilizatorului.
Schimbare cumulativă a aspectului (CLS)
Este o nouă valoare care măsoară cât de des se confruntă utilizatorii schimbări neașteptate de aspect pe paginile web. Acest lucru poate fi cauzat de orice, de la încărcarea imaginilor sau a reclamelor la modificările în aspectul paginii în sine. Un scor CLS ridicat poate indica faptul că site-ul dvs. nu oferă o experiență bună pentru utilizator, deoarece utilizatorii pot fi nevoiți să-și ajusteze constant poziția de defilare sau să aștepte încărcarea conținutului.
Pentru a vă îmbunătăți scorul CLS, ar trebui să încercați să reduceți orice modificări bruște ale aspectului paginilor dvs. Aceasta include asigurarea faptului că imaginile și anunțurile sunt dimensionate și plasate corespunzător, astfel încât să nu provoace deplasarea paginii atunci când se încarcă și evitarea animațiilor CSS care pot provoca modificări bruște. Puteți utiliza, de asemenea, atributele „înălțime” și „lățime” pe elementele HTML pentru a preveni redimensionarea acestora și a provoca o schimbare a aspectului.
În general, reducerea CLS va îmbunătăți experiența utilizatorului pe site-ul dvs. și este ceva de care ar trebui să luați în considerare atunci când vă optimizați paginile web pentru performanță.
Aceste valori sunt importante deoarece oferă informații despre experiența utilizatorului a unui site web. O experiență bună pentru utilizator este importantă atât pentru clasarea în motoarele de căutare, cât și pentru optimizarea ratei de conversie.
Îmbunătățiți Core Web Vitals
Pentru a vă îmbunătăți scorurile Core Web Vitals, trebuie să vă concentrați pe reducerea valorilor LCP, FID și CLS pentru paginile dvs. Există multe modalități de a face acest lucru, dar unele metode comune includ:
Reducerea dimensiunii fișierelor HTML, CSS și JavaScript.
Minimizarea codului HTML, CSS și JavaScript.
Comprimarea imaginilor și a altor fișiere media.
Amânarea codului JavaScript neesențial până după încărcarea inițială a paginii.
Asincronizarea resurselor încorporate terță parte, cum ar fi reclame sau widget-uri de rețele sociale.
Concluzie
Monitorizarea scorurilor tale Core Web Vitals este, de asemenea, importantă, astfel încât să poți urmări progresul în timp. Puteți folosi instrumente precum Google Search Console sau PageSpeed Insights pentru a obține date despre scorurile dvs. Core Web Vitals.