Introduction
Our process is designed to ensure a smooth process for both ourselves and our clients. This has been developed over the last decade of building websites.
There are 9 stages to our process. This might seem like a lot however some can be relatively quick, and some have no involvement or feedback required from the client. Every stage has a distinct purpose, which ensures we exceed your expectations when your website goes live!
Stage inputs
❌ No client involvement
✔ Client input required
💬 Client Feedback is required before moving on to the next stage
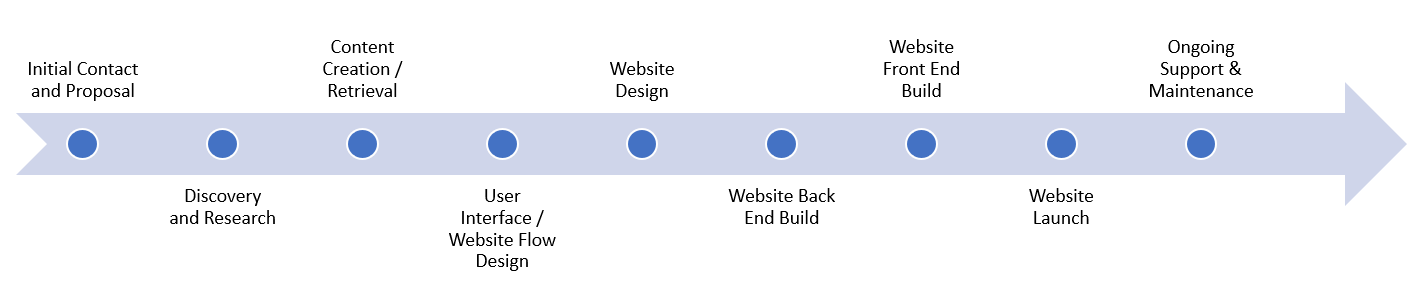
The 9 stages
-
Initial Contact / Proposal ✔💬
-
Discovery & Research 💬
-
Content Creation / Retrieval ✔💬
-
User Interface / Website flow design ✔💬
-
Website design ✔💬
-
Website Back End Build ❌
-
Website Front End build ❌
-
Website Launch ❌
-
Ongoing Support & maintenance 💬

This is a high-level look at the process we will follow when creating your website. Some projects will have more stages depending on the complexity and the integration. Some websites will have less.
A detailed look
Let’s dive in and talk through what you can expect from each of the stages in our website design and development process
Initial Contact / Proposal ✔💬
This one seems simple, but quite a bit happens here. The initial contact spans from the first hello 👋 until the contract is signed for your website design/build. We will go through a few steps to get from hello to signed contract
-
Introduction to you and your business
-
Understanding the business and your challenges
-
Research into competition
-
Discussing how we can help and what we can achieve for your business
-
The initial concept of website and technology stack
-
Estimation of time and resources to complete the website in order to price the project
-
Signed contract
Discovery & Research 💬
Deep dive into the industry and competition to ensure we build the best website possible, inline with market leaders
-
Research local/national competition
-
Check industry/competition/market leaders
-
Search Engine Optimisation (SEO) research. Keywords, volume, competitor website
-
Adverts/marketing
-
Target audience
All of the factors above will be used when creating the website. Target audience for example will determine how the website will look, feel and operate
Content Creation / Retrieval ✔💬
This one is a simple one! If the client is providing the content for the website, we will need to have the content from you before moving on to the next step. If we are creating the content, we will use all the research above, along with inputs from the client to create the ideal content for your website. We will seek feedback on the copywriting.
User Interface / Wireframe design 💬
Website flow is what we get solidified in this step. The first step is to create a sitemap, which is a diagram of the website's hierarchy and navigation. The sitemap is then used to create wireframes, which are basic layouts of the website's pages that show the placement of content and functionality. This will visualise how users will navigate through the website and we will optimise this to give the best path for achieving a conversion.
At the completion of this step, we will have a wireframe (basic sketch) of every website page required
Website design 💬
Exciting step! We will take the wireframes and turn them into full, detailed prototypes of your website. We will create a view for Mobile, and for Desktop here. The feedback at this point is very important. The website will be created to match the design, so make sure you love what you see!
Website Back End Build ❌
The magic behind the scenes. In some websites this can be quite simple, in some this can be the most complex part. Any dynamic part of your website such as a blog, gallery or portfolio needs somewhere to be stored. This is the backend. If users will login to your website, we need to configure the authentication system.
There are lots to consider, and we take a few different approaches depending on the client.
-
Content management system - Headless and integrated into frontend with API (most common)
-
Custom-created backend solution - For most complex projects, we may need to build everything ourselves to support what you are looking for
-
All in one solution such as WordPress (least common for us)
The key part to understand is that given all of the steps above, we do not require any input from the client on the backend build. We will make sure the backend is configured correctly to meet all requirements from previous steps.
Website Front End build ❌
We have the design and we have the working backend. Now it’s time to create a functioning website. We usually build the front end of the website with Next.js (react framework) which allows us to create extremely performant websites. There are a few principles we follow that are extremely important and set us apart
-
Modern best practices. We follow along with modern best practices and make sure our websites live up to the standard
-
All SEO metrics met. Everything recommended for SEO and tested through lighthouse will be built correctly into your website across all pages!
-
Accessibility. We make sure everyone can use your website. Those only able to navigate with a keyboard, and also those using screen reader software
-
Optimise all assets. Images the correct size and served in the smallest/highest quality modern formats such as webp
-
Your website will be lightning fast using the best data fetching method for every page. Static, SSR over client side where possible and sensible
-
Website testing - We thoroughly go through every aspect of the website and make sure it’s working as expected and follows the design perfectly
We say no client feedback is required at this point, mainly to prove a point. Before you see the website live, you know exactly what you will be getting because of the previous steps, and we will deliver exactly that to you! Of course, you will look over the website and we will seek feedback, however, there will be no surprises here. We are happy to make small tweaks at this point.
Ongoing Support & maintenance 💬
The website is live and we remain by your side. The first point is that with our hosting/maintenance plan, we give you full peace of mind that your website is secured, up to date and available 24/7. We are also here if you want to make small changes to the website, and development time for doing exactly that is included within our maintenance plans. We are happy to schedule regular calls to do health check-ups on the website, along with talking through tracking/analytics data from the website.
Summary
The process might seem long, but we promise you it’s not. Our excellent communication and attention to detail throughout the process is the reason we guarantee you will be satisfied with your website.
