Introduction
The Core Web Vitals are a set of performance metrics that measure the loading speed, interactivity and stability of a website. They were introduced by Google in May 2020 as part of their Page Experience update to the Google Search algorithm.
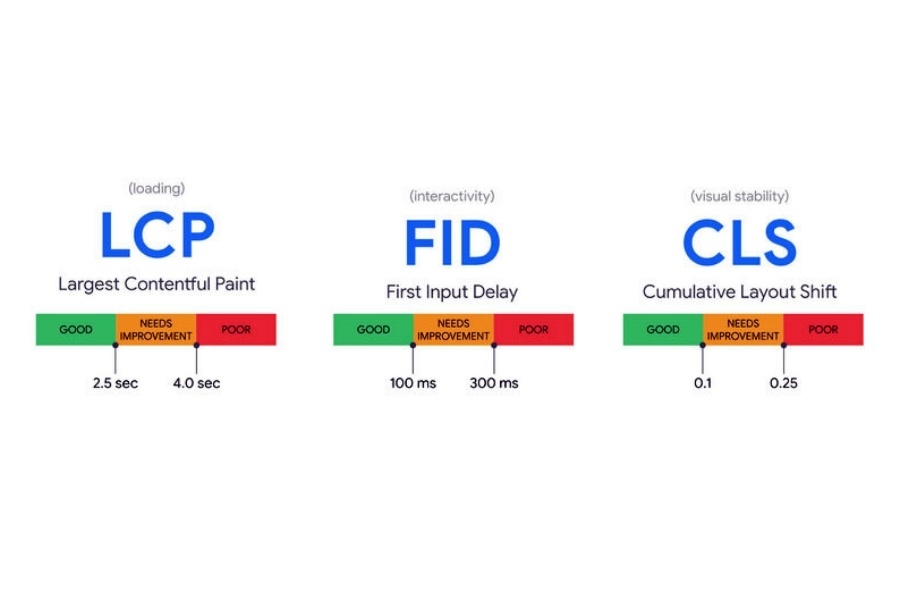
The three Core Web Vitals metrics are:
Largest Contentful Paint (LCP)
It measures how long it takes for the largest image or text block on a page to load. A good LCP score is anything under 2.5 seconds.
There are a few things you can do to improve your LCP score:
- Make sure your images are optimized for web and properly sized. Large images can slow down page loading times.
- Use CSS techniques like media queries to load different versions of images based on device size. This can help reduce load times on mobile devices.
- Avoid Javascript that slows down page loading. If you must use JS, make sure it is async or deferred so it doesn't delay the loading of other content on the page.
Having a good LCP score is important because it directly impacts the user experience. A slow page can frustrate users and make them more likely to bounce from your site. Conversely, a fast page can help keep users engaged and improve conversion rates. So if you're looking to improve your website's performance, focus on reducing your LCP time
Interactive First Input Delay (FID)
Is one of the most important performance metrics for web applications. It measures the time from when a user first interacts with an element on the page to when the browser is able to respond to that interaction.
Users expect web applications to be responsive and interactive. If they have to wait too long for the browser to respond, they are likely to get frustrated and may even abandon the application altogether.
FID is therefore a key metric for measuring the responsiveness of web applications. The lower the FID, the better the user experience will be.
There are a number of things that can impact FID, including the size and complexity of the page, the number of assets (such as images) that need to be loaded, and network latency.
Optimizing FID can be a challenge, but it's important to keep in mind that even small improvements can make a big difference to the overall user experience.
Cumulative Layout Shift (CLS)
Is a new metric that measures how often users experience unexpected layout shifts on web pages. This can be caused by anything from image or ad loading to changes in the page layout itself. A high CLS score can indicate that your site is not providing a good user experience, as users may find themselves having to constantly adjust their scroll position or wait for content to load.
To improve your CLS score, you should aim to reduce any sudden changes in layout on your pages. This includes ensuring that images and ads are properly sized and placed so they don't cause the page to shift when they load, and avoiding CSS animations that can cause sudden changes. You can also use the "height" and "width" attributes on HTML elements to help prevent them from resizing and causing a layout shift.
Overall, reducing CLS will improve the user experience on your site, and is something you should consider as you optimize your web pages for performance.
These metrics are important because they give insights into the user experience of a website. A good user experience is important for both search engine ranking and conversion rate optimization.
Improve Core Web Vitals
To improve your Core Web Vitals scores, you need to focus on reducing the LCP, FID and CLS values for your pages. There are many ways to do this, but some common methods include:
Reducing the size of your HTML, CSS and JavaScript files.
Minifying your HTML, CSS and JavaScript code.
Compressing your images and other media files.
Deferring non-essential JavaScript code until after the initial page load.
Asyncing third-party embedded resources such as ads or social media widgets.
Conclusion
Monitoring your Core Web Vitals scores is also important so that you can track your progress over time. You can use tools like Google Search Console or PageSpeed Insights to get data on your Core Web Vitals scores.